Flex what is it and how do I "do" it?
Good Question and hopefully this will be the first in a series of initially basic "how to" posts for the absolute beginner on how to do sexy things with flex.
So what is Flex? Flex is a highly productive FREE open source framework for building and maintaining sexy looking web applications that you can deploy on all major browsers (using the pervasive flash plugin) and desktops using the AIR runtime and like notes it can be deployed on most OS's
Now the first thing you can do is down load the Flex IDE called Flex builder currently at V3 this gives you a 60 day trial after which you have to buy it. So I hear you scream where is the FREE bit? Well you don't actually need Flex Builder as you can develop in a decent text editor, like Notepad++ .
I suggest you download Flex Builder and get all you can out of it during the Trial, as it will do all the boring bits for you and if you can't get the $$ for it you should have a decent grounding in the way the code is put together. The IDE is built around Eclipse so it should be familiar to devs who have moved up to the V8.5 designer client, but more on that in later posts.
So you have downloaded and installed your Trial of Flex Builder from the link above.. it is OK to do this even if you have the 8.5 DDE editor installed the two installs are separate and won't interfer with each other. You click on the chunky Flex Builder Icon on your desktop and voila it opens... (click on any of these piccies to make 'em BIG)

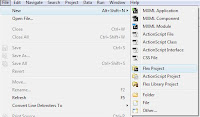
Now I will go into what does what in later posts for now lets just do the DominoYesMayBe version of a "Hello World" application. So Click FILE then NEW then FLEX PROJECT ...like this

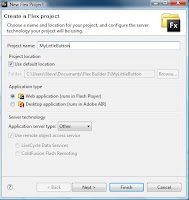
and then you will get a nice dialog asking for a name and other things that will define the project.. for now just given it a name and click FINISH

... and your project will be created and ready for you to play with. The screen itself is a bit scary cos it comes up in script mode and that can be a bit intimidating because it starts ?XML which is enough to make some developers go pale and have palpitations :-)

Take a moment to compose yourself and click on the Design Tab, the screen should look like this

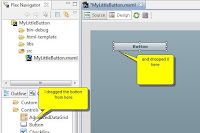
The big grey bit is your canvas onto which you will drag components and do your designing of the UI. So I drag a Button component from the list panel on the left and drop it on the grey canvas.

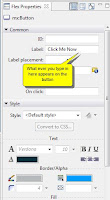
Over on the right i change the LABEL text for the button to have something more edifying than BUTTON. In this case "Click me Now".. (the actual text on the button will not change until you move focus away from the property field)

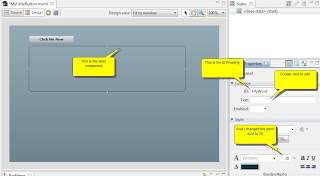
OK next I drag a LABEL from the component panel onto the canvas.. I size it using the corner anchors so that it is relatively large, then change
A) The ID of the label to be MyWord
B) I cleared the LABEL text.. cos I dont want it to say LABEL when the project starts
C) the Font Size to be 30pt
it looks like this ...

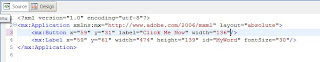
and that is it for my design.. now lets make the button do something.. switch to the SOURCE tab. You will notice that the source has changed.. These are the components and their properties that you have added to the canvas... it will look like this ...

Go down to the line that reads
<mx:Button x="59" y="31" label="Click Me Now" width="136"/>
and before the /> type this:
click="MyWord.text='Calypso Duck Snot';"
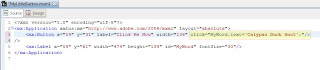
It should now look like this...

(BTW if you typed all the source into a notepad and used the SDK to compile it it would result in the same application!)
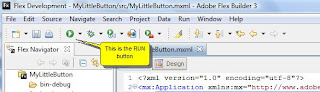
Ok you are ready to test it, so press [ctrl]+[s] or File then Save to save your project and then on the tool bar click the RUN button.

Your browser will open and there will be your button in all its glory ... Click it go on you know you want to... and when you do up pops CALYPSO DUCK SNOT in the label.
Here is my Version live on the interwebthingie .. (oh BTW you find all the files you need to go live in the bin-release folder of your project directory)
So that's it.. your first Flex App, it wasn't hard was it. In the next post I will try and a bit sexy with some more components and more events... WHAT FUN!
