Now in Flex there are some things called Value Objects also called Data Transfer objects and they hold only data related to the object and no data about flex or business logic and you implement them as ActionScript Classes. The are called Data Transfer Objects because quite often they are used as containers for the data returned from or sent to a back end database
So how do I create a Value Object?
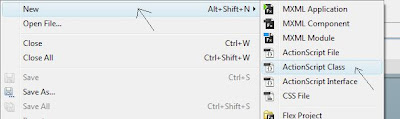
In Flex Builder you do it in your project select File / New / ActionSrcipt Class

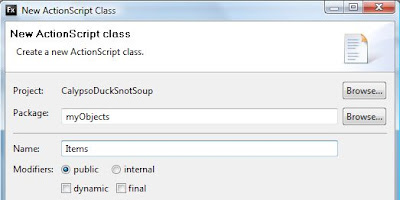
You will be presented with a dialog like this

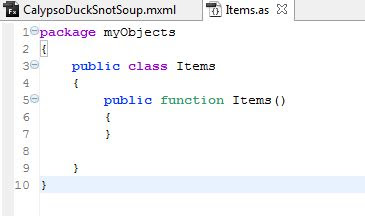
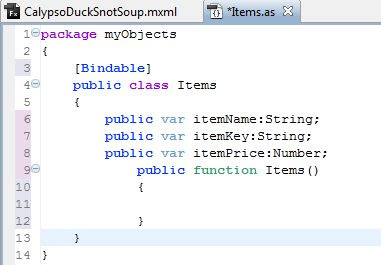
First give it a PACKAGE name, this will create a folder of the same name in your project tree. Then give the class a NAME, this create a file in the PACKAGE directory called Items.as, lastly make the class PUBLIC by clicking the Public option in the Modifiers section. There are other options I have no displayed, don't worry about them nowm just click on the FINISH button at the bottom of the dialog, When you do this you will be taken to the class editor and it will look like this.
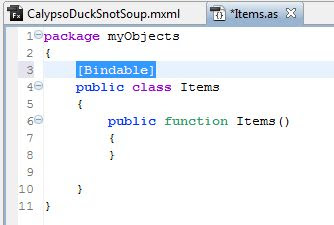
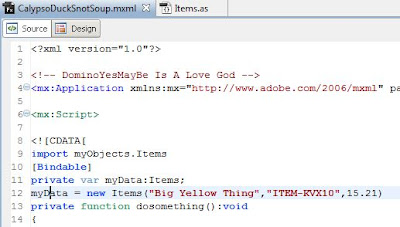
 Now I will want to use this class to hold data and then bind that data to an object I need to add something to the class like this
Now I will want to use this class to hold data and then bind that data to an object I need to add something to the class like this
The [Bindable] line means that every property in this class will be used when this class is bound to another object in the application (like a list box etc). Next we have to give our class some properties..

I am adding itemName, itemKey and itemPrice, not that I have typed each property (the bit to the right of the : )
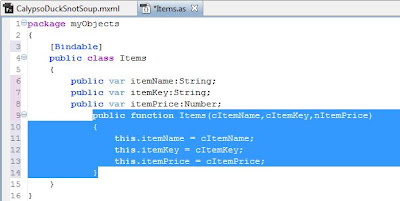
Lastly.. for this example I need to build a constructor method that will use to build an object from this class.The constructor is the public function Items() section.
 This function requires 3 parameters, cItemName, cItemKey and cItemPrice, these parameters are then assigned to their equivalent property. You should remember that the type of the parameter you pass MUST match the property type you have given the property! It would be a BAD thing to try and assign a NUMBER to a property you have defined as a STRING :-)
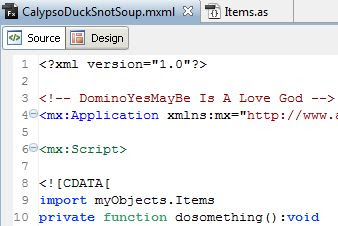
This function requires 3 parameters, cItemName, cItemKey and cItemPrice, these parameters are then assigned to their equivalent property. You should remember that the type of the parameter you pass MUST match the property type you have given the property! It would be a BAD thing to try and assign a NUMBER to a property you have defined as a STRING :-)To add this class into your application you would then switch back to the project MXML file and in the script block below the <![CDATA] I add this
 import tells the complier to go to the myObjects directory and load in the Items.as file and create it as a class that I can use in the application. To create a object based on this class all i need to do is this
import tells the complier to go to the myObjects directory and load in the Items.as file and create it as a class that I can use in the application. To create a object based on this class all i need to do is this
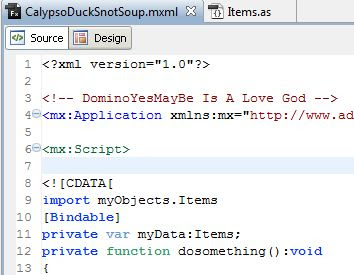
The [Bindable] tag allows me to BIND the object that follows to another object and then I have declared a new variable called myData with a type of Items.
this is the equivalent of the DIM statement in LS, something like
Dim myDate as NotesDateTime
I have create an instance of the object but it has yet to be instansiated, i do this with the following line
 myData now exists as an object with the values passed to it in line 12.
myData now exists as an object with the values passed to it in line 12.... and that folks is how to create, design and implement a basic class in FLEX.
