To recap the last post
01. Create a GroupCollection object
02. Assign a source property of the Group Collection object to the AdvancedDataGrid's dataProvider
03. Create a New Grouping Object
04. Create a new GroupingField Object or Objects that specify the field(s) on which to group
05. Assign the Grouping property of the GroupingCollection to the Grouping Object
06. Refresh the Grouping Collection
07. Assign the GroupingCollection to the Dataprovider or the AdvancedDataGrid.
But what if you want to have some summarised .. well that is relatively easy too. Lets try for this.. With summary data at the end of each category

Ok Lets go.
01. I go to the GroupingField definitions I created yesterday
Originally it looked like this <mx:GroupingField name="cat"/>
02. I drop the / from the end and create a tag pair
<mx:GroupingField name="cat">
</mx:GroupingField>
03. Inside this tag pair I create a <mx:summaries> and </mx:summaries> tag pair
04. Inside the summaries Tags i create a <mx:SummaryRow summaryPlacement="last"> tag pair.. Note the SummaryPlacement attribute. "last" will place it at the end of the category and "first" will put it and the start.
05. Inside the SummaryRow i create a <mx:fields> tag pair
06. Inside the fields tag pair i create
<mx:SummaryField dataField="qty" operation="SUM" label="summary" />
The source of the data is set in dataField which in this case is the "qty" field in the XML pulled from the domino agent.
The Operation is "SUM" (or totalise all the QTY values in the category) other options can be MIN, MAX, AVG and COUNT
07. I repeat 1-6 for the other field "subcat" that I am summarising on
08. Your code will now look like this.
<mx:Grouping>
<mx:GroupingField name="cat">
<mx:summaries>
<mx:SummaryRow summaryPlacement="last">
<mx:fields>
<mx:SummaryField
dataField="qty"
operation="SUM"
label="summary" />
</mx:fields>
</mx:SummaryRow>
</mx:summaries>
</mx:GroupingField>
<mx:GroupingField name="subcat">
<mx:summaries>
<mx:SummaryRow summaryPlacement="last">
<mx:fields>
<mx:SummaryField dataField="qty" operation="SUM" label="summary" />
</mx:fields>
</mx:SummaryRow>
</mx:summaries>
</mx:GroupingField>
</mx:Grouping>
10. I create a new MXML file called SummaryText.mxml in a subdirectory called Renderers off the directory i have my main MXML file in.
11. The code looks like this and basically all it is , is a LABEL component the which will display the total that is calculated for the category. Note the {data.summary} the .summary refers back to the LABEL I used in the <mx:SummaryField> statement above
<?xml version="1.0" encoding="utf-8"?>
<mx:Label xmlns:mx="http://www.adobe.com/2006/mxml"
text="Total Quantity {data.summary}">
</mx:Label>
<mx:rendererProviders>
<mx:AdvancedDataGridRendererProvider
dataField="summary"
columnIndex="1"
columnSpan="2"
renderer="Renderers.SummaryText"/>
</mx:rendererProviders>
Also if i set the columnSpan to "0" it will span all columns in the grid. I have chosen 2 here cos it looks better in the finished application.
Also the renderer attribute is made up of [the path to the renderer MXML file].[File name without extenstion] beware this too is case sensitive.
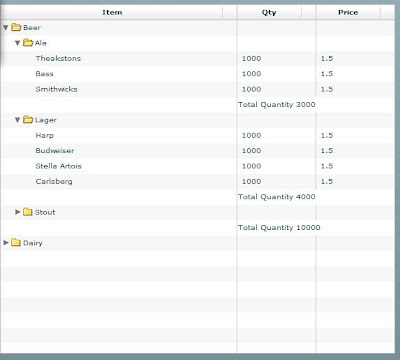
13. Once that is done ... compile up your app and there you have it.. summary values in your view. Note this is all done by FLEX as I have NOT changed the agent that supplies the data from the Domino application.
I have Popped this into a NSF and zipped it up with the Flex Builder 3 project files if you want to have a look see.. This is the same file as yesterday.. except the summarised page is FlexView2 ad the SWF is called CategoryView2.swf.. you can get it here .. Same provisio as yesterday, This will NOT work on your server as you need to change the URL for the HTTPService object and recompile the SWF for it to work!!! Enjoy and again if you have any questions drop me an email :-)
